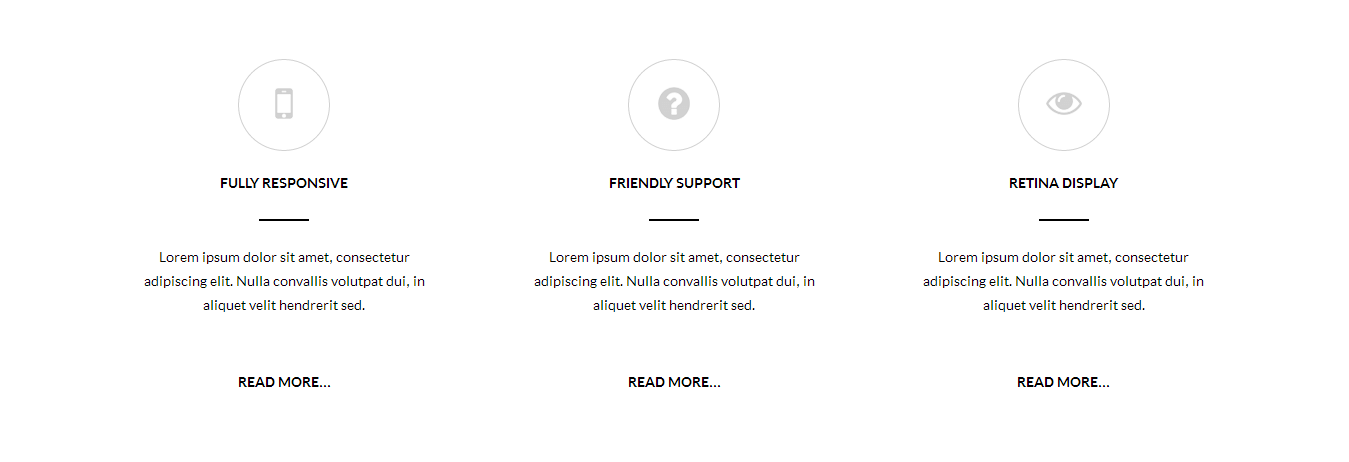
[centertitle text="Correct Blocks." titlecolor="#282828" seperatorcolor="#e8e7e7"] [space height="30"] [blocks bgcolor="#ffffff" icon="http://yourwebsite.com/wp-content/uploads/2016/08/blocks1.png" title="Responsive Layout" readmoretext="Read More" url="#"]Nullam hendrerit, lacus non luctus tempu est neque suscipit augue, vel hendrer ligu sed turpis. Aliquam vitae elit ut consectet laoreet. Cras velit orci, egestas c commod et, ultricies non risus.[/blocks] [blocks bgcolor="#f4f3f3" icon="http://yourwebsite.com/wp-content/uploads/2016/08/blocks2.png" title="Retina Ready" readmoretext="Know More" url="#"]Nullam hendrerit, lacus non luctus tempu est neque suscipit augue, vel hendrer ligu sed turpis. Aliquam vitae elit ut consectet laoreet. Cras velit orci, egestas c commod et, ultricies non risus.[/blocks] [blocks bgcolor="#ffffff" icon="http://yourwebsite.com/wp-content/uploads/2016/08/blocks3.png" title="Great Performance" readmoretext="Check Now" url="#"]Nullam hendrerit, lacus non luctus tempu est neque suscipit augue, vel hendrer ligu sed turpis. Aliquam vitae elit ut consectet laoreet. Cras velit orci, egestas c commod et, ultricies non risus.[/blocks] [blocks bgcolor="#f4f3f3" icon="http://yourwebsite.com/wp-content/uploads/2016/08/blocks4.png" title="User Friendly" readmoretext="Read More" url="#"]Nullam hendrerit, lacus non luctus tempu est neque suscipit augue, vel hendrer ligu sed turpis. Aliquam vitae elit ut consectet laoreet. Cras velit orci, egestas c commod et, ultricies non risus.[/blocks] [blocks bgcolor="#f4f3f3" icon="http://yourwebsite.com/wp-content/uploads/2016/08/blocks3.png" title="Great Performance" readmoretext="Check Now" url="#"]Nullam hendrerit, lacus non luctus tempu est neque suscipit augue, vel hendrer ligu sed turpis. Aliquam vitae elit ut consectet laoreet. Cras velit orci, egestas c commod et, ultricies non risus.[/blocks] [blocks bgcolor="#ffffff" icon="http://yourwebsite.com/wp-content/uploads/2016/08/blocks4.png" title="User Friendly" readmoretext="Read More" url="#"]Nullam hendrerit, lacus non luctus tempu est neque suscipit augue, vel hendrer ligu sed turpis. Aliquam vitae elit ut consectet laoreet. Cras velit orci, egestas c commod et, ultricies non risus.[/blocks] [blocks bgcolor="#f4f3f3" icon="http://yourwebsite.com/wp-content/uploads/2016/08/blocks1.png" title="Responsive Layout" readmoretext="Read More" url="#"]Nullam hendrerit, lacus non luctus tempu est neque suscipit augue, vel hendrer ligu sed turpis. Aliquam vitae elit ut consectet laoreet. Cras velit orci, egestas c commod et, ultricies non risus.[/blocks] [blocks bgcolor="#ffffff" icon="http://yourwebsite.com/wp-content/uploads/2016/08/blocks2.png" title="Retina Ready" readmoretext="Know More" url="#"]Nullam hendrerit, lacus non luctus tempu est neque suscipit augue, vel hendrer ligu sed turpis. Aliquam vitae elit ut consectet laoreet. Cras velit orci, egestas c commod et, ultricies non risus.[/blocks]